Matt Cutts mentioned page speed during his Pubcon keynote this year and it felt like people went a little nuts. “Page speed is going to be a ranking factor?! We need to stop everything and make our pages load in Pi on a 56k connection!”
Here’s the deal, page speed is important, but it’s ALWAYS been important. How quickly your site loads is about usability and Google really likes it when you do things for users. Shaun Anderson did a great job summarizing the importance of page load speed recently:
If your server is dog*&^% and your website takes minutes to load it’s a bad user experience (why SEO have always advised don’t use crap free hosting) and your site probably doesn’t deserve to get high Google rankings even as it stands.
Exactly. Don’t host on a crap server. And taking that a step further, don’t host crap on your crap server. We already know Google doesn’t like broken links, incorrect HTML, duplicate content, too many links on a page and technical restrictions that make it difficult to crawl your site. We know because Google’s Webmaster Guidelines tells us that. Page speed is no different. To what extent page speed has been a ranking factor isn’t known, but Google wants the Web to be faster. That means sites need to load faster.
I can’t help but think that this has something to do with the Caffeine update. If Google is speeding up the search results, they need us to meet them halfway. It’s basic math. They want the Web sped up and they need to be able to crawl sites faster in order to do so more efficiently. This isn’t new:
This is a small step in our larger effort to make the web faster. Studies have repeatedly shown that speeding up your site leads to increased user retention and activity, higher revenue and lower costs. Towards the goal of making every webpage load as fast as flipping the pages of a magazine, we have provided articles on best practices, active discussion forums and many tools to diagnose and fix speed issues.
I don’t know about the rest of the SEOs out there, but moving large chunks of code to external files has been a personal recommendation for years now. In my mind, developers should always make page speed a top priority along with validation. That’s just good usability and smart development. If the search engines want to make this a higher ranking factor, we don’t need to run for the hills, just assess where you stand relative to the competition, figure out if you’re performing at your very best and start working improvements into your dev cycle.
Matt Cutts recommended a couple tools during his keynote, which included Page Speed and WebPagetest:
Google Code
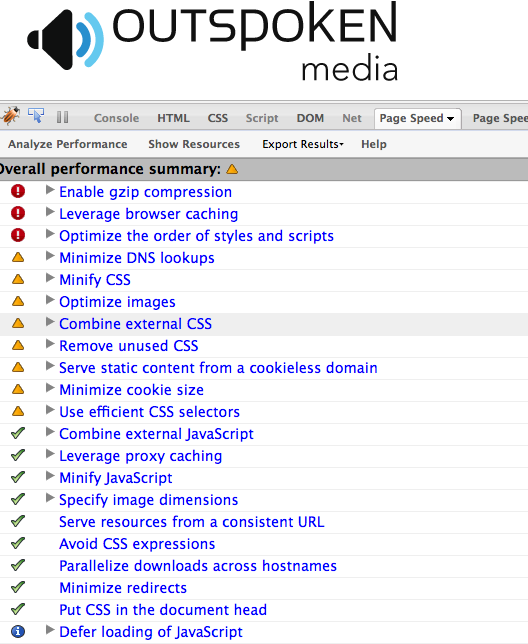
If you haven’t already, go install Page Speed for Mozilla. You’ll need Firebug installed to make it work. Once you’ve got both set up, you can open Firebug and run the Page Speed analyzer which spits out a nifty performance summary that links to detailed information about each recommendation. You can export the results, get resource details (path, file size, transfer size, status code, domain) and run page speed activity report (this part gets beyond me, but it looks like pretty DNA when you run it):

Matt also suggested WebPagetest, which I haven’t personally used. It’s a bit heavy for my brain, but if you’re more technical, it’s worth a look. This did run much slower than every other page speed tool I’m familiar with. Isn’t it ironic?
YSlow
Matt didn’t recommend this one. ;) YSlow was released before Page Speed and has had more time to mature, making it arguably the better add-on. Yahoo’s YSlow for Mozilla works in exactly the same way as Page Speed and is used in conjunction with Firebug. Want to know how YSlow compares to Page Speed? Check out Rarst.net who already did the job for us back in June. Consensus seems to be that YSlow is the more developed of the two, but with the recent site speed announcements and developments from Google, I’m sure they’ll be giving theirs much more love in the coming months.
Web Page Analyzer
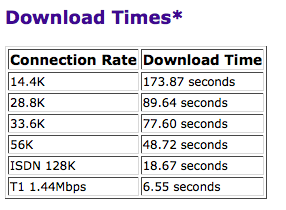
While I really like the functionality of Page Speed and YSlow, they may be a bit much for the average site owner. If you’re looking for a simpler tool, check out Web Page Analyzer from Website Optimization. I don’t remember the first time I encountered this tool, but it’s been bookmarked for years now. The design has barely changed, but who cares? It still works great. Just enter your URL, prove you’re human, wait a couple of seconds and voila. You get download times, object sizes, external objects, page-specific objects and prioritized analysis with recommendations at the bottom:

Site Performance
Want to know how your site is performing relative to others? Google Webmaster Central Blog made an announcement yesterday that you can now find a Site Performance feature in GWC designed to help you:
…find how fast your pages load, how they’ve fared over time, how your site’s load time compares to that of other sites, examples of specific pages and their actual page load times, and Page Speed suggestions that can help reduce user-perceived latency.
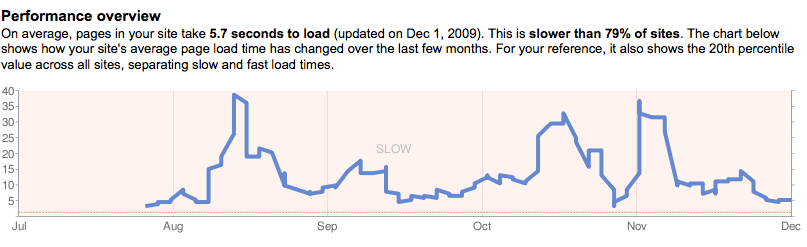
You can get to this in GWC once you’ve clicked into a domain by going to Labs > Site Performance. It looks like:

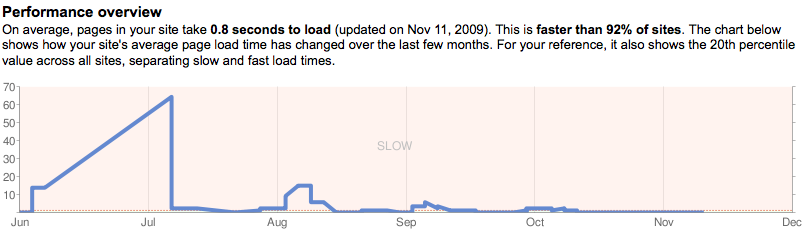
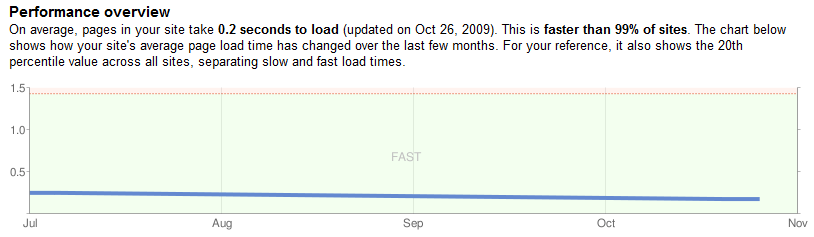
But you want it to look like:

UPDATE – Check out SEOmofo‘s page speed graph (he wins! anyone got better?):

I’m not seeing example pages or page speed suggestions for certain sites (most do have it) and performance doesn’t seem to correlate with the data showing. It offers a really nice snapshot of site speed, though. Use this with a page speed analysis tool to assess potential problems and competitive advantages or disadvantages.
Want some more page speed suggestions? HoboSEO had several more in his post and a quick search for [site speed] returns lots of tools, however, they don’t come with the Outspoken stamp of approval.
When it comes to site speed, the bottom line is, don’t panic! Develop fast, validated and user-friendly sites. You already should be. If you’re really worried about the competition, take a quick look at your top terms to see how fast the top ten sites are loading relative to yours. If you’re twice as slow and you don’t rank in the top ten, you should fix that. If you’re faster than everyone and you don’t rank in the top ten, you’ve got a different set of problems. Keep building those links, building your brand and improving user experience. Puppies and kittens will eventually rain down from the clouds.
Don’t Panic! photo credit:

