What is Upgrade Insecure Requests?
- The “upgrade-insecure-requests” Content Security Policy header is used to tell browsers to request things using HTTPS rather than HTTP.
- It is sometimes referred to as a way to automatically fix mixed content issues when migrating to HTTPS.
- It can be used as a http header or as a page level meta tag.
It is named for exactly what it does:
Upgrade:
HTTPS is more secure than HTTP, so changing a request from HTTP to a request using HTTPS is the “upgrade”.
Insecure:
Insecure requests are any request using HTTP rather than HTTPS.
Requests:
Using an image on a page is an example of a “request”. The image is being called from its own url (example.com/image.jpg), so the page is “requesting” something from that particular location. Common requests are for images, css, and javascript.
Upgrade Insecure Requests essentially means that any page resource being called from a non-secure source (http) should be changed to a secure source (https).
Even if the webpage itself is using “http” to make that request, using upgrade-insecure-requests will override that and the browser will call the resource using https.
The key here is that browsers that support upgrade-insecure-requests will do this automatically.
Google Chrome, Mozilla Firefox, and Apple Safari all support this header.
What can make a secure page become not secure?
Let’s say you have a secure page on your website and it is calling an image from a non-secure source. This scenario results in mixed content, which is bad, as it downgrades a secure page into a non-secure page.

For a page to be secure, it must be served from a secure source and anything the page loads must also be from a secure source.
How upgrade-insecure-requests works
Page not using upgrade-insecure-requests
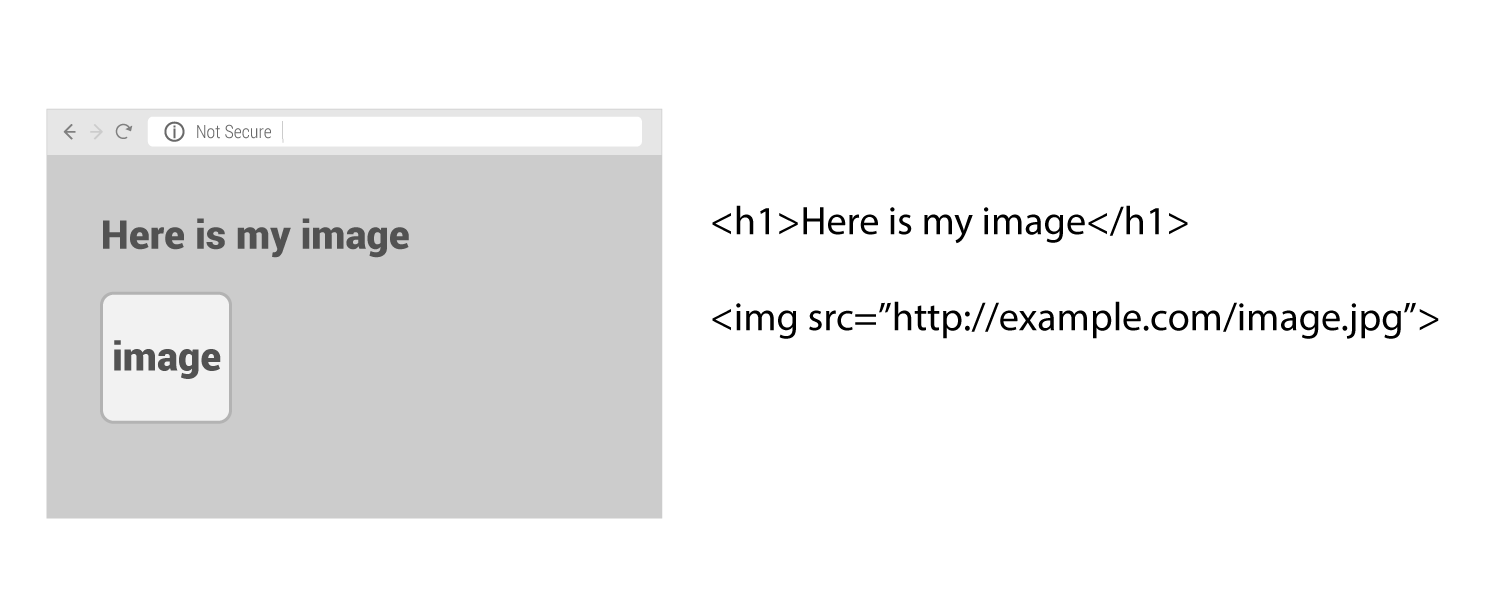
Let’s look at a secure webpage with one image called insecurely that is not using the upgrade-insecure-requests directive…

Notice that the page is not secure. Even though the html is served from a secure source, since the image is not from a secure source the overall page is downgraded to insecure.
Page using upgrade-insecure-requests
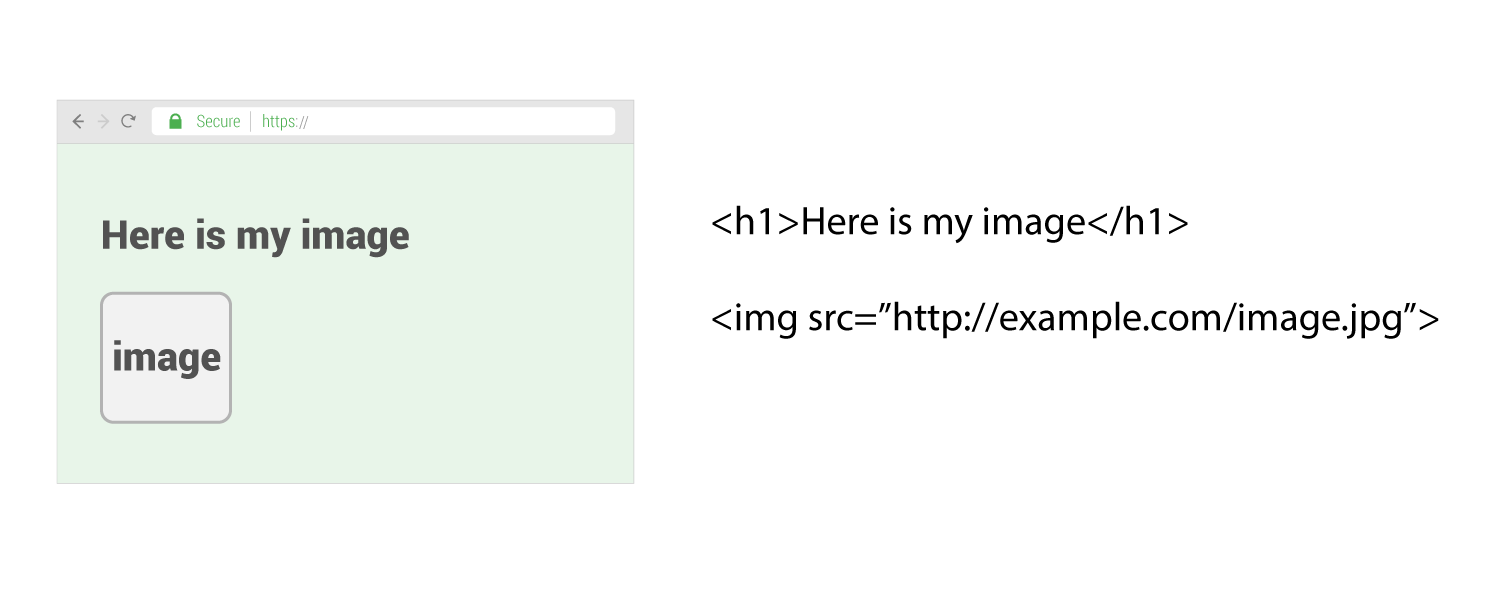
Now let’s see what happens if the upgrade-insecure-requests directive is used on that same page.

Notice that even though the html code did not change, the page is now secure. What happened here is the browser saw the call for the image was using “HTTP” and it then automatically changed that call to use “HTTPS”. This is what will occur if the image is available via https.
This is a good example of a common issue. A website has migrated to HTTPS, so everything is available via HTTPS. However some pages still are using calls that use “HTTP” which would normally make the page insecure. Since upgrade-insecure-requests was used in this case, the image is still shown and the page stays secure.
But what if the image was not available via HTTPS…
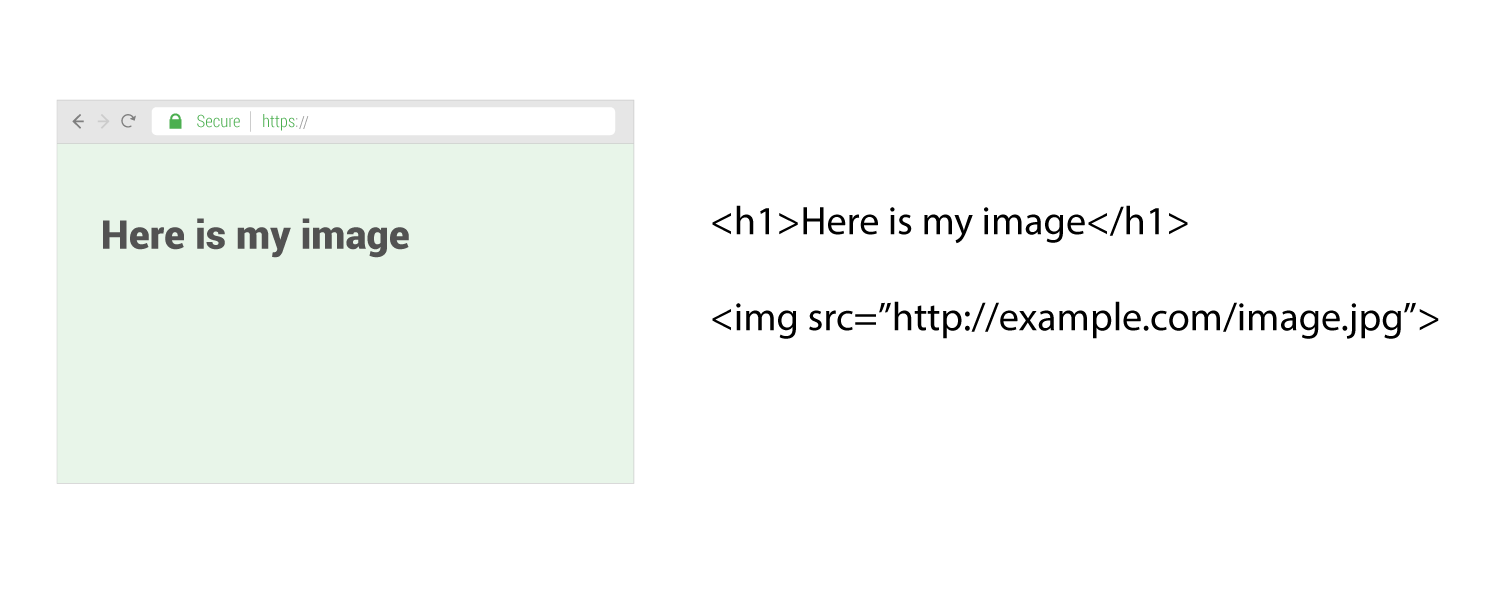
Page using upgrade-insecure-requests but resource is not secure
Here is what happens if that image is not coming from a secure source.

Notice that the page remains secure, but the image is not shown.
In this case, the browser tried to call the image using https but discovered that the image was not available via HTTPS. The browser then simply does not load the image in order to keep the page secure.
Upgrade insecure requests in action
Part of making a website secure is making sure there is no mixed content and that everything the website requests is using HTTPS. So you may wonder why a thing like “upgrade insecure requests” is even needed.
The reality is that sometimes it can be very challenging for websites to find and completely get rid of all their old “http” requests.
This directive is intended for web sites with large numbers of insecure legacy URLs that need to be rewritten.
Wired Magazine was an example of a large and established website that ran into many challenges when migrating to HTTPS. They solved many of their issues by using the “Upgrade Insecure Requests” directive in their Content Security Policy header. They wrote about their experience here.
Another place where Upgrade Insecure Requests can be a life saver is when you are using an API for ads or content. Most modern APIs will be available securely over HTTPS but perhaps when your site was programmed it was programmed to use HTTP (non secure) requests.
In this situation, you would need to reprogram your whole system to make https calls and APIs may require whole new sets of instructions or development budget to make it work over HTTPS. Using “Upgrade Insecure Requests” can get you over that hurdle without holding up your HTTPS migration while waiting for the development work to be done.
One of the newest and best tools to automatically fix mixed content is the upgrade-insecure-requests CSP directive. This directive instructs the browser to upgrade insecure URLs before making network requests.
How to use upgrade-insecure-requests
It can be used as a site wide http header:
It can also be used as a page level meta tag:
See more of our HTTPS articles

 Table of Contents
Table of Contents