What is Mixed Content?
Mixed content refers to a mix of secure and non-secure resources found on a webpage.
When a secure webpage attempts to use resources (images, CSS, etc.) that are not secure, it results in “mixed content”.
Mixed Content Weakens a Secure Page
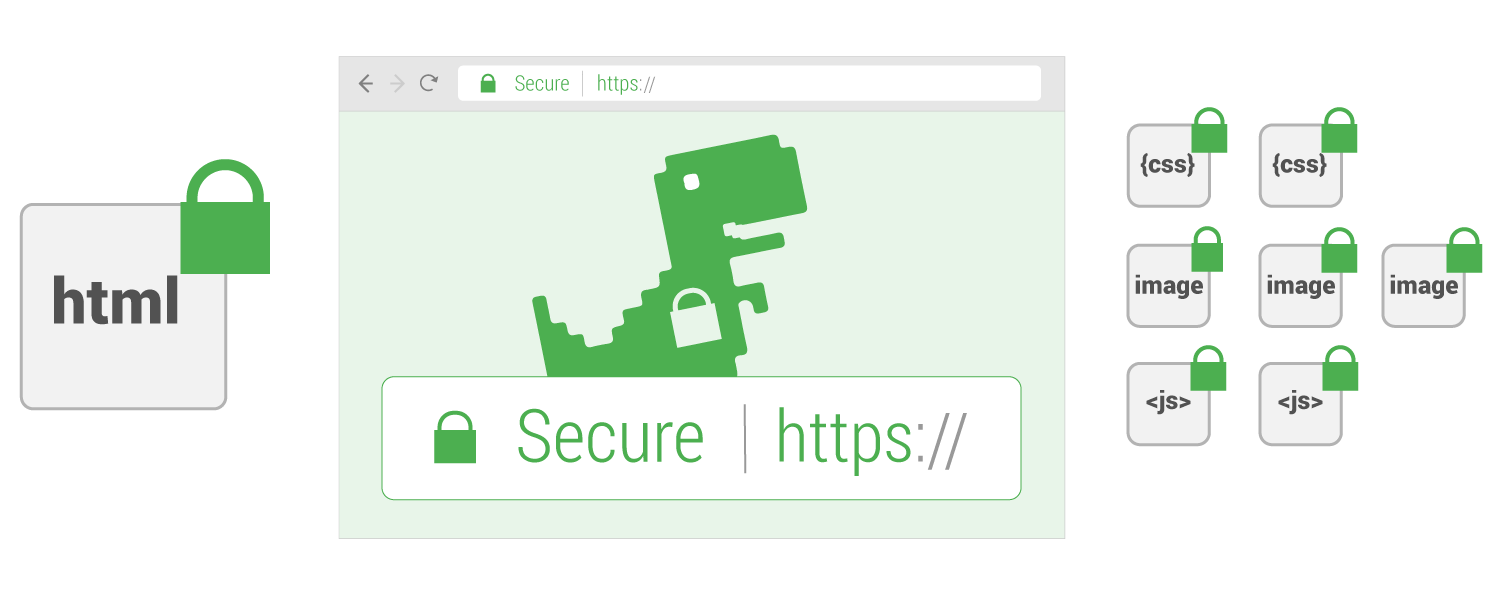
For a page to be considered secure, the HTML and all page resources must be served securely over HTTPS.

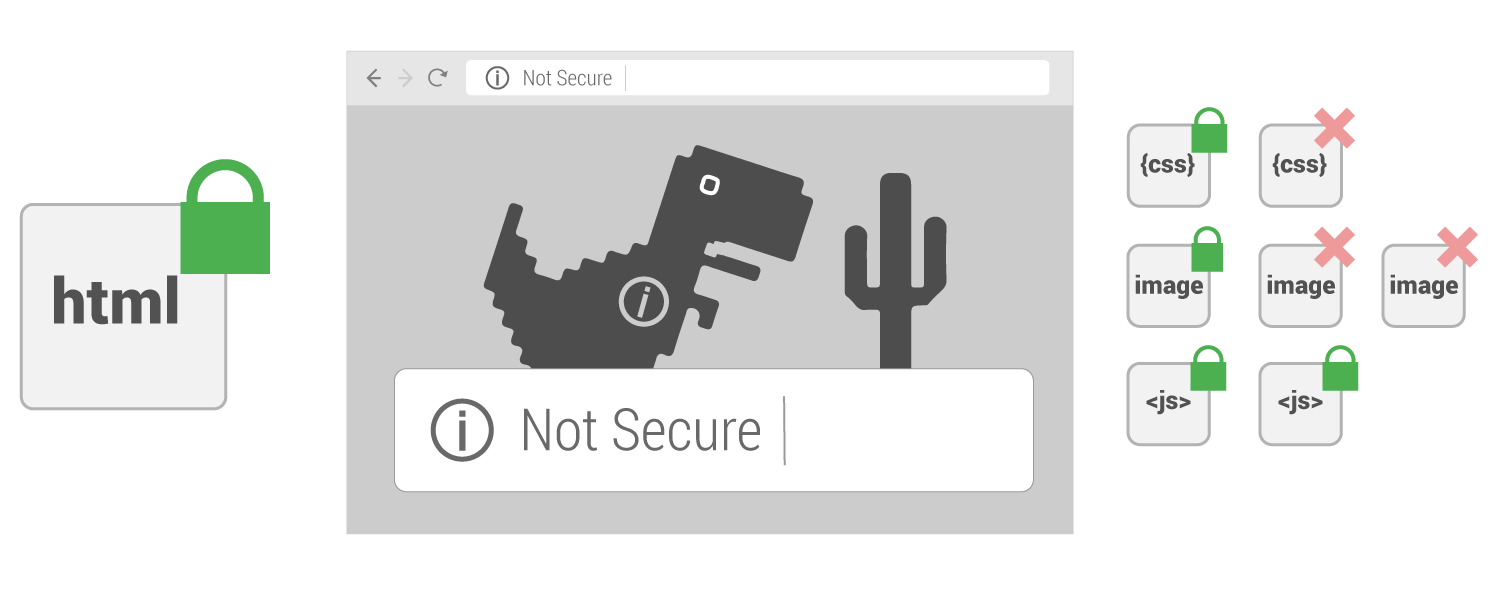
If any of those resources are not served securely it results in mixed content.

If you have a secure page (HTML delivered via HTTPS) that calls an image or any resource from a source that is not secure, the page will now be considered overall not secure.
A non-secure webpage poses many different threats to you, your business, and your users. Exactly what those threats are depends on the type of resource being called (we will get to that below).
Mixed content affects the way your webpage is displayed by browsers.

Consequences of Mixed Content
There are many reasons to avoid mixed content. The most obvious is that mixed content means your web page is not secure and that user data is not safe.
Bad for users
If your page is not secure, someone could monitor or steal user data from your visitors. Even if no data is stolen, when a user visits you page they will encounter different warnings or declarations from the browser indicating the page is not secure. This makes a page look unprofessional and will make people think twice before trusting the site.
Bad for business
When a user doesn’t trust your page they are unlikely to interact with it or purchase items from that page.
Bad for you
Pages that are not secure expose you to many types of threats. This might include things like changing the way your site looks and even what it sells. Your SEO could be damaged if someone injects links into your web pages.
Types of Mixed Content
There are two types of mixed content:
Passive mixed content
Passive mixed content is content that by definition is unable to manipulate the page around it (like images).
Active mixed content
Active mixed content is content that by definition is able to manipulate the page around it (like Javascript).
Web Browsers are Swiftly Heading Toward a Secure Web

Web browsers like Chrome, Firefox, and Internet Explorer attempt to protect their users from insecure pages and web security issues. They do so by issuing warnings, labels, and other visual clues. In some cases, they will not load a page at all, or at least not load some of the page resources if they seem unsafe.
It would be ideal for browsers to block all mixed content. However, this would break a large number of websites that millions of users rely on every day. The current compromise is to block the most dangerous types of mixed content but still allow the less dangerous types to be requested.
If some of your web page resources aren’t being loaded, it can result in your webpage not looking or acting correctly.
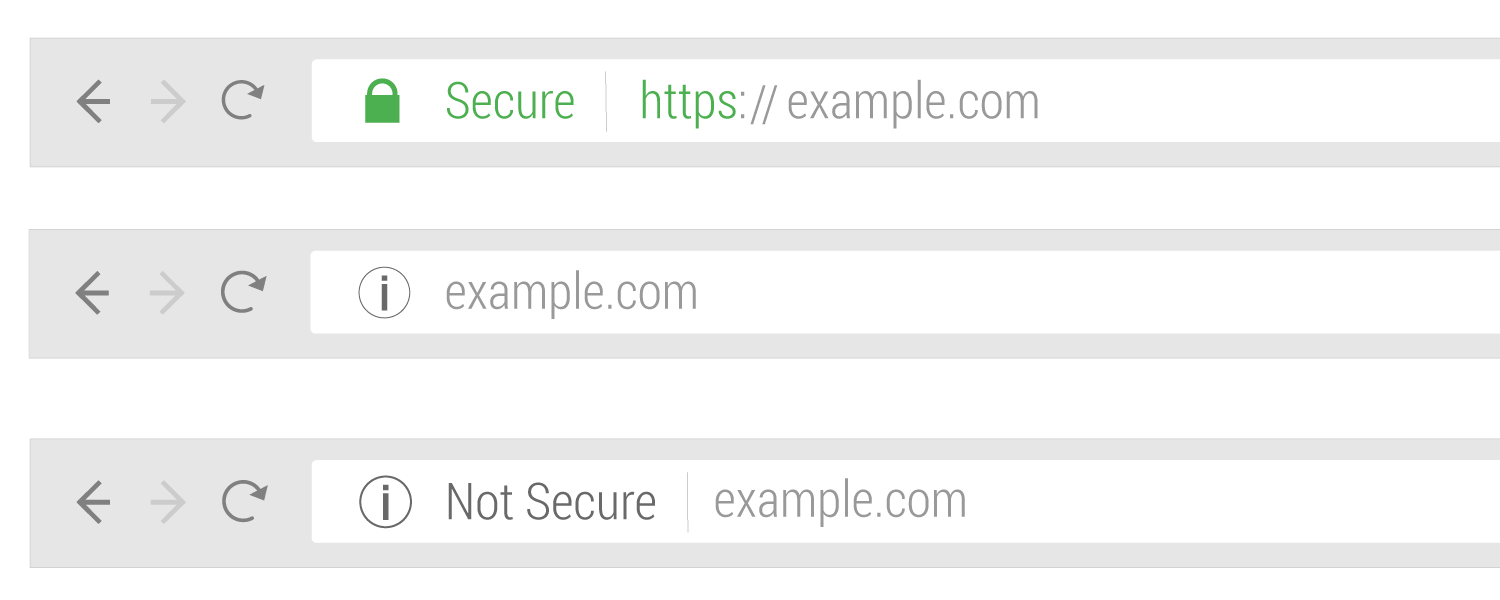
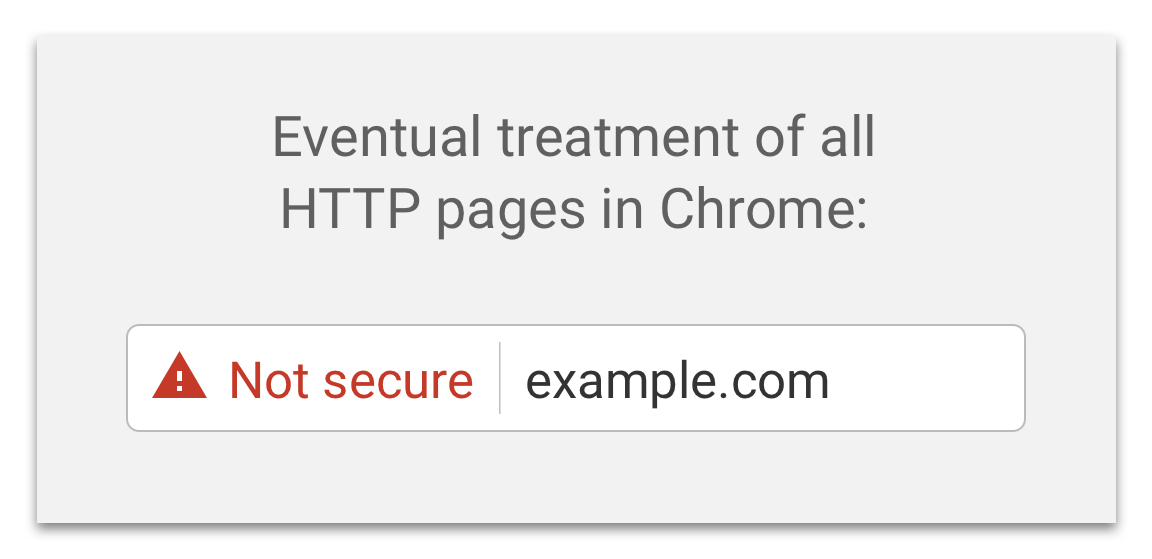
In any case of mixed content, the webpage is not secure and each browser will show different warnings. The exact warnings they show change over time, but the general trend is getting stricter and stricter. Each browser has its own systems and behaviors, but they are all heading to the same eventual goal of a safer and more secure web.
Mixed Content Needs to be Fixed

There is no amount of “okay” or “safe” mixed content. Web pages with mixed content are not secure. If you have any at all and do not want web browsers warning your users, you will need to fix it.
Finding Mixed Content Errors
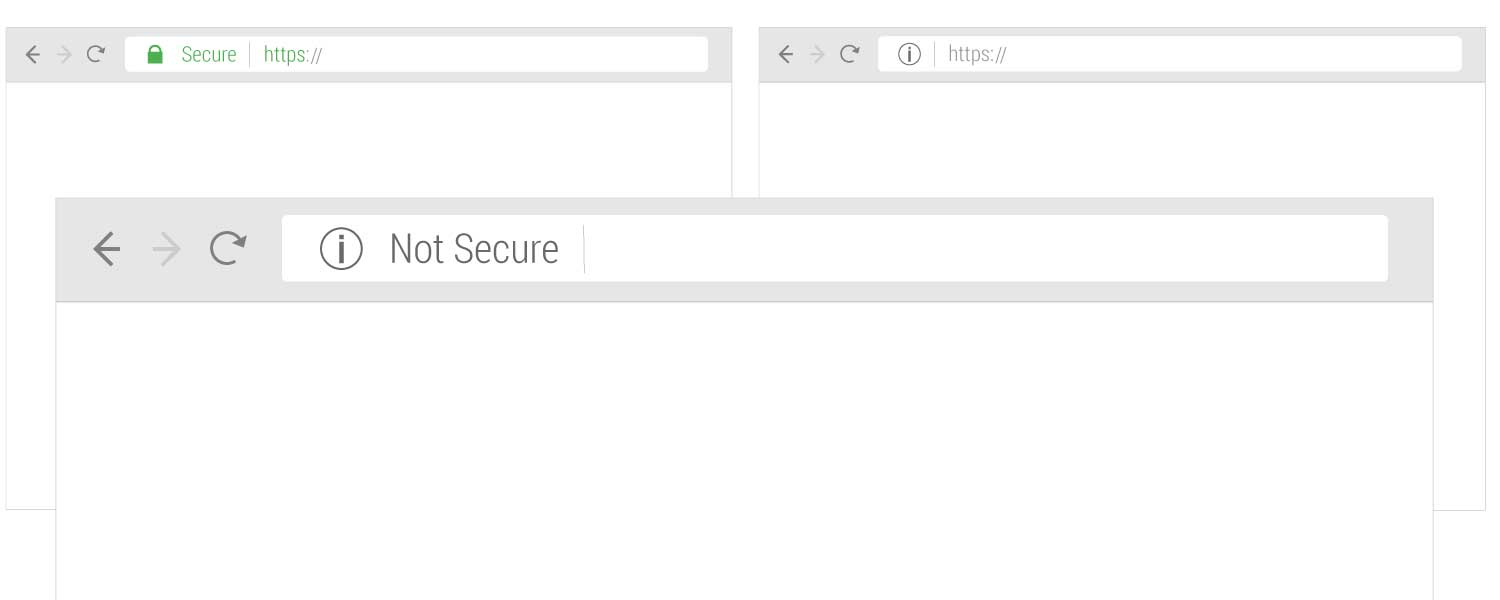
In general you will find errors when you visit your web pages in a browser and notice that there is no green lock in the browser bar.
When you come across such a page, you can use the Chrome Security Panel to determine which files or calls are causing the mixed content.
Fixing Mixed Content Errors
Mixed content errors result from the way resources are called by the HTML.
Here we have an image being called from an HTTP (not HTTPS) URL:
In this case, we would need to confirm that the image can be reached by HTTPS. If the image can be accessed by HTTPS, simply edit the URL to state “HTTPS” rather than “HTTP”.
By calling that image from a secure URL, we have fixed it and it will no longer create a mixed content error or warning.
If the image were not available from an HTTPS URL, you would need to either not use that image or host it on a secured domain.
Using Content Security Policy to Help Fix Mixed Content Errors
If you are seeking automatic ways to fix some mixed content, you may want to consider using the Upgrade Insecure Requests directive. This is a security header that tells a browser to ignore the “http” in your requests and to change them to “https” instead. It is a very useful thing in many situations and a good fallback to keep you from missing any mixed content on your site.
Learn more about Upgrade Insecure Requests here.
Mixed Content resources:
From Google
From Mozilla (Firefox)
From W3C
See more of our HTTPS articles

 Table of Contents
Table of Contents